v4.0.0 Upgrade Support
-
@[email protected] can you please update the category handles on discussions.thenexus.today? There was a bug that caused some categories to not respond to webfinger request appropriately, so they could not be found on fedi.
You can just change them from one handle to another, and then back again.
That should fix the issue with the testing category not being able to be found.
-
@julian done, thanks for looking at this!
while I've got you on the line ... i'm still experimenting with Bridgy Fed and last night i had somewhat unexpected results (although maybe it's just that my expectation is wrong). CCing @snarfed.org and @quillmatiq as well ...
There were three accounts involved:
* [email protected] and jdp23.thenexus.today (on Bluesky) are following each other
* thenexusofprivacy.net on Bluesky and [email protected] *aren't* following each other (but thenexusofprivacy.net *is* following ap.brid.gy, and bridges correctly in other situations)
[email protected] posted https://discussions.thenexus.today/topic/28/testing-federation-from-nodebb-to-bluesky-again-... and it federated correctly. Yay! Here's the bridged equivalent: https://bsky.app/profile/jon.discussions.thenexus.today.ap.brid.gy/post/3lgwoj4vkgbd2
[email protected] replied and it federated back. also yay!
but when thenexusofprivacy.net replied, it *didn't* federate back. not so yay.
Any idea what's going on?
-
replied to [email protected] last edited by
I did upgrade to v4.0.1 yesterday and now have an issue displaying some forum posts on apple devices (under safari or chrome).
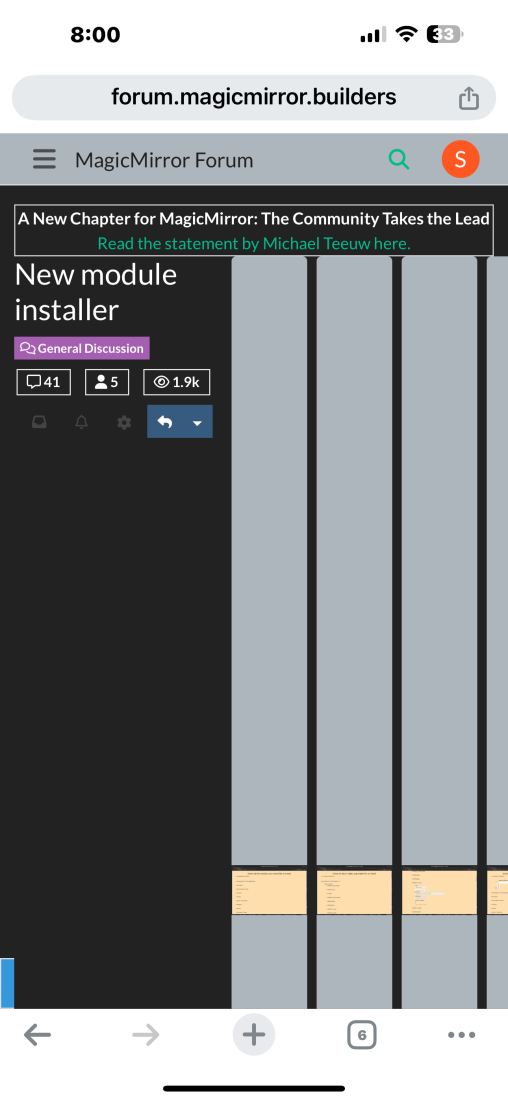
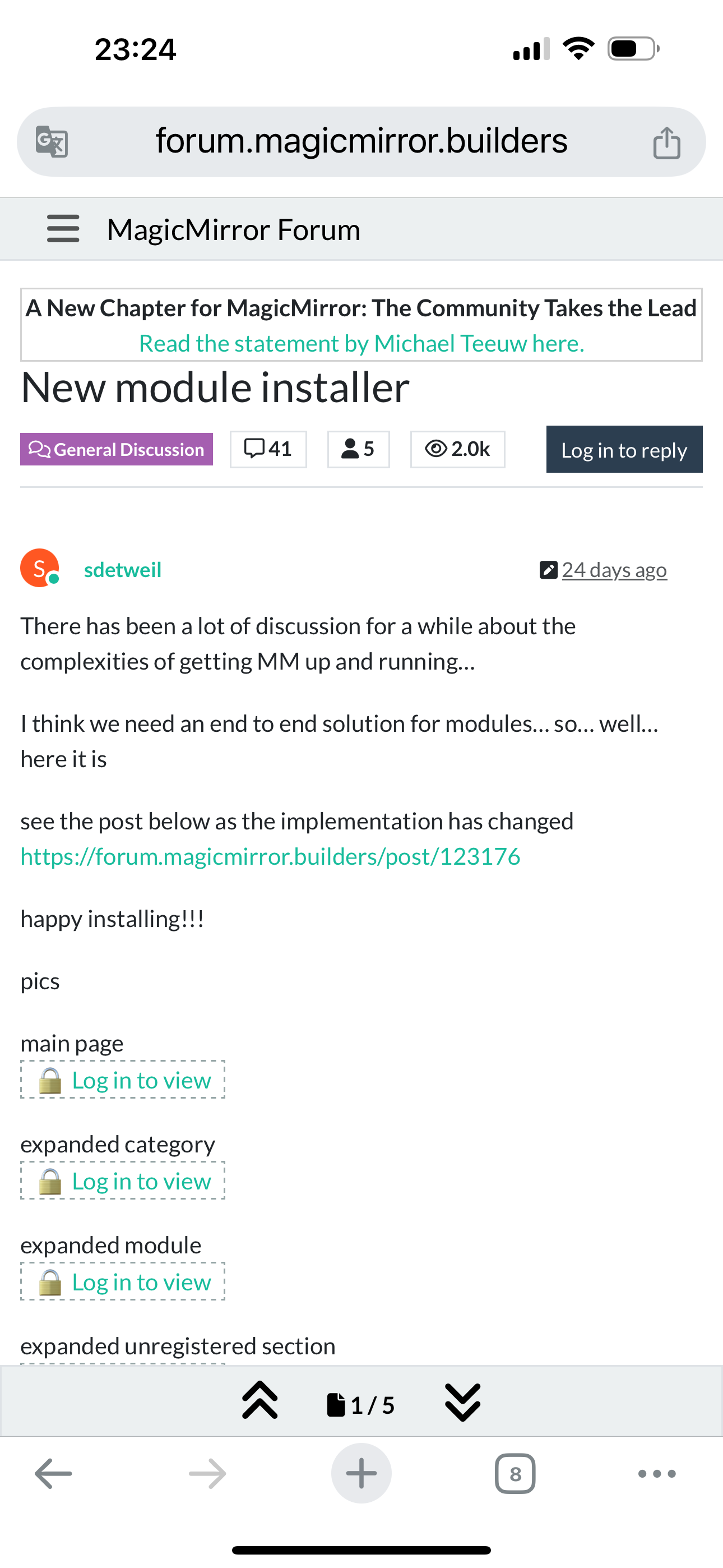
As example you can take a look at https://forum.magicmirror.builders/topic/19306/new-module-installer
Problem is the preview of the 4 images from the topic at the top right. On an iphone they are overlapping so you can not really operate.

Is there an option to disable this preview?
Thanks!
-
replied to [email protected] last edited by
You can hide it with custom css in the ACP,
.topic-header [component="topic/thumb/list"] { display: none }This is only happening on apple devices?
-
replied to [email protected] last edited by
nothing changes v4.0.1
I think this ActivityPub implementation is only designed for NodeBB's own page. It’s not very useful for sites that use NodeBB. -
@baris looks to be Persona, could be a bug with the theme.
-
> You can hide it with custom css in the ACP, .topic-header [component="topic/thumb/list"] { display: none }
Thanks!
> This is only happening on apple devices?
android and normal browsers seems o.k. so far
> looks to be Persona, could be a bug with the theme.
yes it's Persona
-
@karsten13 https://github.com/NodeBB/nodebb-theme-persona/commit/a45cbffc869018046a7c95a81662eba7a747613f
try persona 14.0.6, let me know if it works.
-
Out of curiosity: what plugin/setting does one need to use in order to get a header like the NodeBB.org forums? With the links up top.
-
Those are standard html widgets created at /admin/extend/widgets. They are placed in the brand widget area.
-
> try persona 14.0.6, let me know if it works.
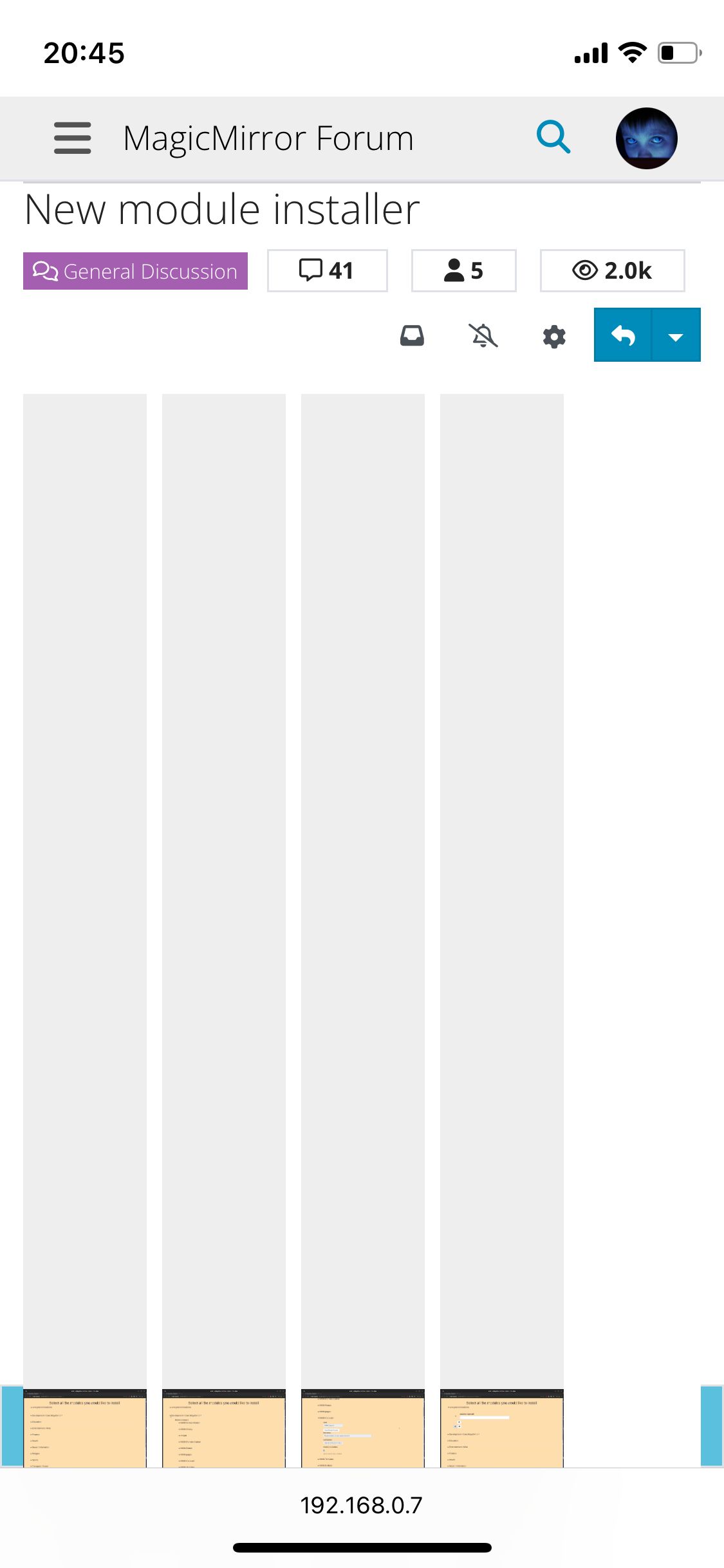
@baris not really, thumbnails moved to the left but there are still the gray areas around them which overlap nearly the whole site

-
@karsten13 does it happen when you load this topic https://community.nodebb.org/topic/18426/nodebb-3.11.0?
-
no, this looks o.k.
-
@karsten13 can you try persona v14.0.7? I've matched the classes with harmony theme so maybe that was the issue. https://github.com/NodeBB/nodebb-theme-persona/commit/9b42abd5f8eb26b16e39633a2c8c407d40d3ab4e
-
sorry, but no change to my picture posted above ...
I edited
package.jsonto change persona version andrm -f package-lock.json rm -rf node_modules npm i ./nodebb buildI'm not really familiar with apple but used new private tab and deleted cache (have only a business cellphone for testing).
-
Yeah it's weird, I don't have access to an apple device so I can't reproduce.
-
Which model iphone are you using which has the issue?
I tried it on iphone 15

-
- the problem occurs only if you logged in (as you see the images are blocked as guest)
- in the public forum I use the css workaround to remove the problematic thumbnails (so it will work there too if you are logged in)
- for testing I used a local copy
-
CSS - dont get me started - the industry has been going in the wrong direction with this for the last 15 years. I wont bore you with my thoughts on this here, but its incredibly painful to get web pages to look ideal on all devices.
On a more constructive note, although most of us here will probably access nodebb from a computer, its important to remember 90%+ plus of users will access a forum from a phone.
Controversial as this is, if desktop nodebb was exactly mobile nodebb (i.e. in a narrow window) it may help its long term development. Shocking as that might sound, look at Telegram on web, its exactly mobile view, in a narrow pc window.
The point is that then the focus would be on optimising the mobile view, without splitting development efforts. At present the mobile view isnt as strong as the pc UI, and you cant do some Admin changes from it. Like setting up widgets as Ive previously posted about -
@karsten13 https://github.com/NodeBB/NodeBB/issues/13118 filed an issue for this